はじめてのDjango~クラスベースビューを使ってみる~

この記事は以下のターゲットを対象としています。
★5 Django の開発経験が 3 年以上。
★4 Django の開発経験が 1 年以上。
★3 WEB サイト開発経験あり。これから Django を学習します。
★2 Python 初級者。簡単なプログラムコードが書けます。
★1 プログラミング未経験。
こんにちは、グローバルウェイの大坪です。
今回はDjangoのクラスベースビューをご紹介します。クラスベースビューは、ビューをクラスとして表現する方法です。Djangoでは様々な種類のクラスベースビューが用意されているので、継承して使用することで簡単に画面を作成することができます。ソースコードは過去のブログのもの継続して使用しています。
第1回:はじめてのDjango~フレームワークとしての基本を知ろう~
第2回:はじめてのDjango~「DjangoでのDB操作」マイグレーション編
第3回:はじめてのDjango~「DjangoでのDB操作」ORMでのCRUD操作編
〔クラスベースビューの種類〕
Djangoでは下記のように様々なクラスベースビューが用意されています。この記事ではListViewとDetailViewを使用してみたいと思います。
1.TemplateView:
特定のテンプレートを描画する際に使用されます。
URLパターンと対応するテンプレートを指定するだけで、ビューを作成できます。
2.ListView:
データベースから複数のオブジェクトを取得し、リストとして表示する際に使用されます。
3.DetailView:
特定のデータベースオブジェクトの詳細を表示する際に使用されます。
4.CreateView:
新しいオブジェクトを作成する際に使用されます。
5.UpdateView:
既存のオブジェクトを更新する際に使用されます。
6.DeleteView:
既存のオブジェクトを削除する際に使用されます。
7.FormView:
フォームを使用してデータを処理する際に使用されます。
8.RedirectView:
特定のURLにリダイレクトする際に使用されます。
〔ListViewを使ってみる〕
ListViewを使用すると、一覧画面を簡単に作成できます。まずはview.pyを記述します。変数に一覧表示したいモデルとテンプレートを設定するだけで一覧を表示させることができます。get_queryset関数をオーバーライドすると、クエリセットをカスタマイズできます。ここでは作成日でソートしたいと思います。(フィールド名の前にハイフンを付けると降順になります)
| 【view.py】 class BlogListView(ListView): model = Blog template_name = "blog_list.html" def get_queryset(self): return self.model.objects.all().order_by("-created_at") |
次にテンプレートを記述します。Viewで取得した一覧は変数object_listで渡されているので、for文を回して表示したい値をオブジェクトから取り出しています。Djangoテンプレートでは{% %}でロジックを記述できます。また、Viewから渡された値は{{ }}で囲うことで使用できます。
| 【blog_list.html】※body以外は省略 <body> <h1>ブログ一覧</h1> <table> <thead> <tr> <th class="th1">作成日</th> <th class="th2">タイトル</th> </tr> </thead> <tbody> {% for object in object_list %} <tr> <td>{{ object.created_at }}</td> <td>{{ object.title }}</td> </tr> {% endfor %} </tbody> </table> </body> |
最後にurls.pyに一覧のURLと作成したViewを記述します。
| 【urls.py】 urlpatterns = [ path("list/", BlogListView.as_view(), name="list"), ] |
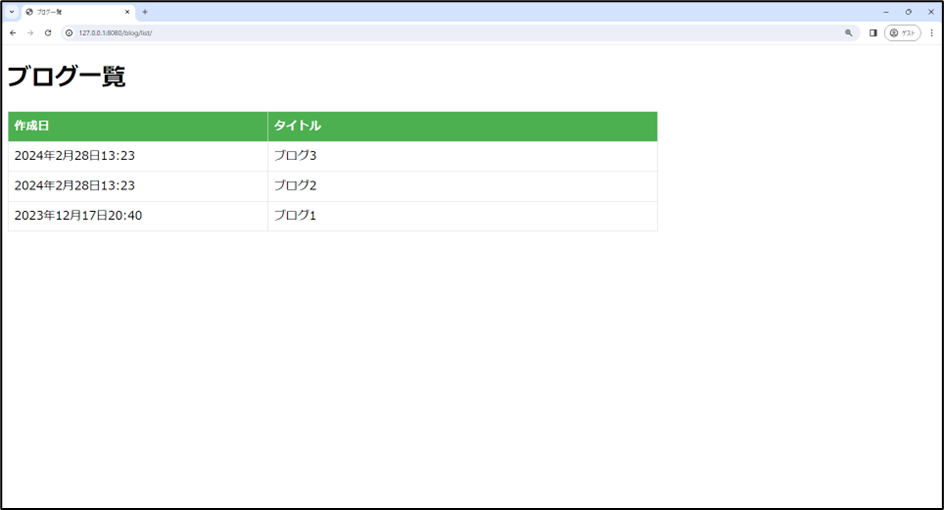
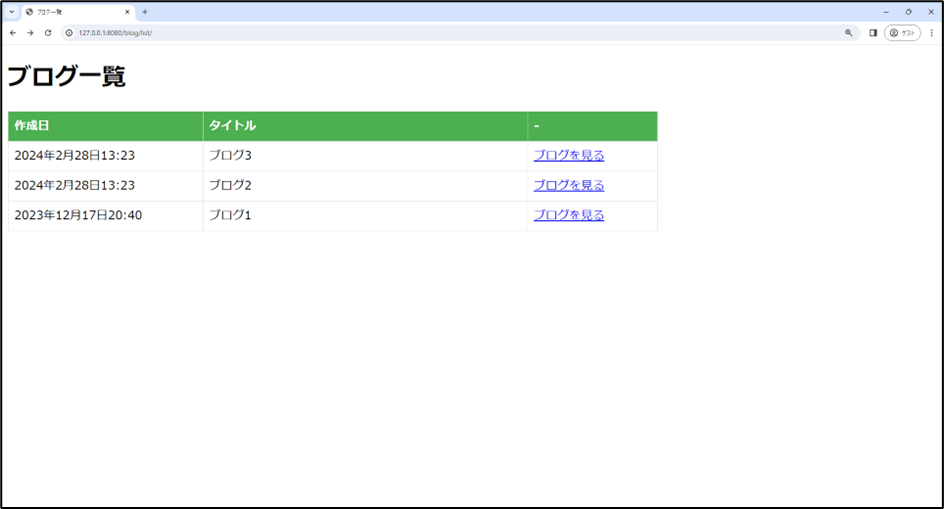
http://127.0.0.1:8080/blog/list/ にアクセスすると、一覧画面を表示することができました。

〔DetailViewを使ってみる〕
次にDetailViewを使って詳細画面を作成してみたいと思います。まずはview.pyを記述します。ListViewの時と同様にモデルとテンプレートを指定するだけで詳細画面を作成できます。
| 【view.py】 class BlogDetailView(DetailView): model = Blog template_name = "blog_detail.html" |
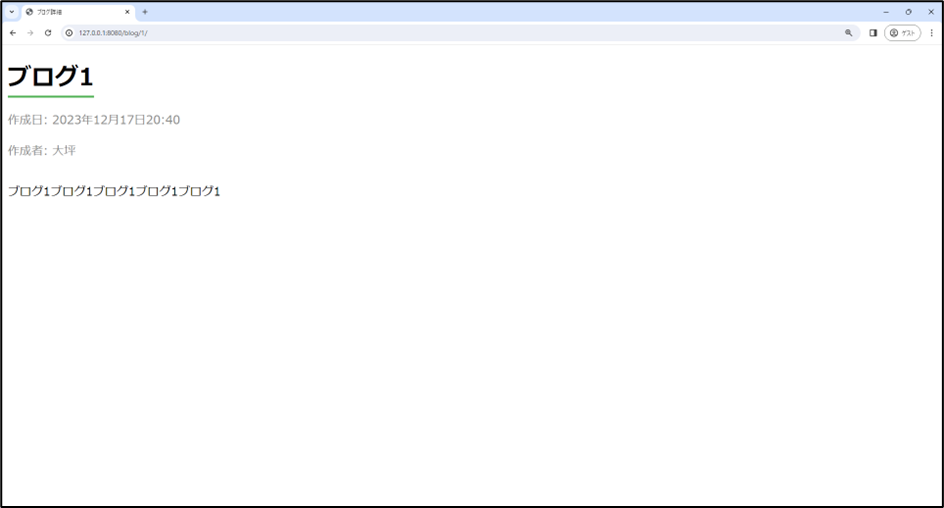
次にテンプレートを記述します。DetailViewでは取得したオブジェクトは変数objectで渡されます。
| 【blog_detail.html】※body以外は省略 <body> <h1><span>{{ object.title }}</span></h1> <p class="created">作成日: {{ object.created_at }}</p> <p class="created">作成者: {{ object.created_by }}</p> <p class="content">{{ object.content }}</p> </body> |
urls.pyに一覧のURLと作成したViewを記述します。URLの<int:pk>の値でモデルを取得するようになっています。
| 【urls.py】 urlpatterns = [ path("list/", BlogListView.as_view(), name="list"), path("<int:pk>/", BlogDetailView.as_view(), name="detail"), ] |

最後に一覧画面に詳細画面へのリンクを追加します。{% url %}でurl_nameからURLを取得できます。
| 【blog_list.html】※body以外は省略 <body> <h1>ブログ一覧</h1> <table> <thead> <tr> <th class="th1">作成日</th> <th class="th2">タイトル</th> <th class="th3">-</th> </tr> </thead> <tbody> {% for object in object_list %} <tr> <td>{{ object.created_at }}</td> <td>{{ object.title }}</td> <td><a href="{% url 'detail' pk=object.pk %}">ブログを見る</a></td> </tr> {% endfor %} </tbody> </table> </body> |

〔まとめ〕
クラスベースビューを使用すると簡単にDBからデータを取得して画面を作成できます。次回は、今回使用していない他のクラスベースビューを紹介したいと思います。