はじめてのDjango~フレームワークとしての基本を知ろう~

この記事は以下のターゲットを対象としています。
★5 Djangoの開発経験が3年以上。
★4 Djangoの開発経験が1年以上。
★3 WEBサイト開発経験あり。これからDjangoを学習します。
★2 Python初級者。簡単なプログラムコードが書けます。
★1 プログラミング未経験。
こんにちは、グローバルウェイの大坪です。
今回はpythonのフレームワークであるDjangoについて紹介します。
Djangoとは
DjangoはWebアプリケーションに必要となる様々な機能を標準で搭載した、フルスタックのフレームワークです。全体的な構造が厳格で、アプリケーションの設定、ディレクトリ構成、ORM、認証等が標準で用意されており、大規模なアプリケーション開発に向いています。
この記事ではチュートリアルとして、Djangoを用いて「Hello Django」を表示させてみたいと思います。
プロジェクト/アプリケーション作成
Djangoではプロジェクト(アプリケーション全体に関わる設定ファイルを含むディレクトリ)を作成し、そこにアプリケーション(機能を実装していくためのディレクトリ)を配置して開発を行います。この二つはコマンドで自動生成することができます。
まずはプロジェクトを作成します。下記のコマンドを実行すると、プロジェクトを自動生成することができます。ここではmysiteという名称でプロジェクトを作成しています。
$ django-admin startproject mysiteコマンドを実行すると、下記ディレクトリが作成できます。
└─mysite
│ manage.py
│
└─mysite
asgi.py
settings.py
urls.py
wsgi.py
__init__.py
作成したmysiteディレクトリに移動し、下記のコマンドを実行すると開発サーバーを立ち上げることできます。(manage.pyはDjangoプロジェクトに対する様々な操作を行うためのコマンドラインユーティリティであり、開発サーバー立ち上げ以外にも様々な操作が可能です。)
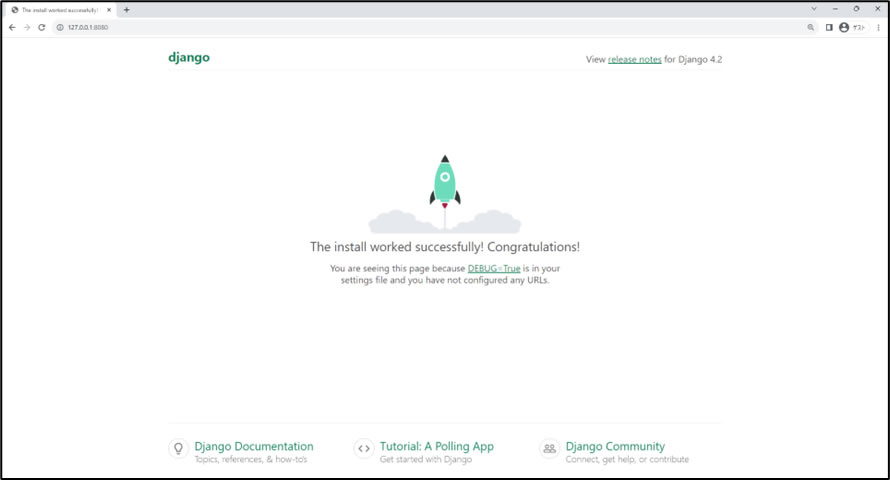
$ python manage.py runserver 0:8080サーバーを立ち上げて、Web ブラウザでhttp://127.0.0.1:8080/にアクセスすると初期ページを表示できます。

次にアプリケーションを作成します。下記のコマンドを実行すると、アプリケーションを自動生成することができます。ここではblogという名称でアプリケーションを作成しています。
$ python manage.py startapp blog上記コマンドを実行すると、次のようなディレクトリを作成できます。
└─blog
│ admin.py
│ apps.py
│ models.py
│ tests.py
│ views.py
│ __init__.py
│
└─migrations
__init__.py
アプリケーション構成
実際に実装を始める前にDjangoのアプリケーション構成について説明します。
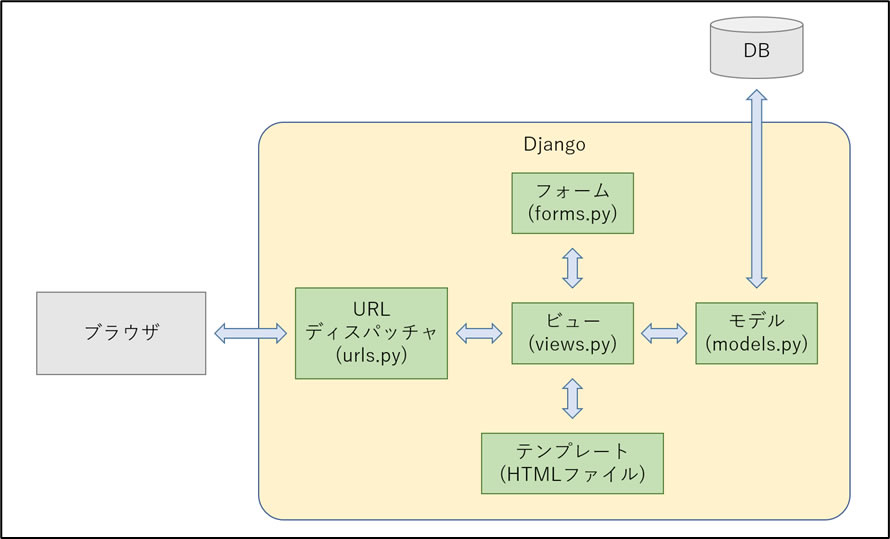
Djangoは下記の図のようなアプリケーション構成になっており、次の流れで処理が行われます。
①ブラウザからHTTPリクエストを受けたDjangoはURLディスパッチャで、どのViewを呼び出すか決定します。
②Viewは実際の処理内容が記述されています。ModelでDBにアクセスしたり、Formで入力値のチェックをしたりすることもできます。
③Viewの処理結果をTemplateに渡すことで動的にHTMLを生成し、ブラウザに返却します。

Hello Djangoを表示させる
urls.pyやview.pyにコードを記述し、Hello Djangoを表示する画面を作成してみましょう。まずはview.pyに関数を記述します。今回はHTMLファイルを返却する単純なものですが、ここで処理を行いテンプレートに渡すことで動的に情報を表示するページを作成することができます。
from django.shortcuts import render
def home(request):
return render(request, "home.html")
次にmysite配下にtemplatesディレクトリを作成し、その中にhome.htmlを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ホーム</title>
</head>
<body>
<h1>Hello Django</h1>
</body>
</html>
またテンプレートの場所をsettings.pyで指定してあげる必要があります。
TEMPLATE_DIR = "templates/"
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [TEMPLATE_DIR],
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
まずblogディレクトリ配下にurls.pyを作成し、下記を記述します。
from django.urls import path
from blog import views
urlpatterns = [
path("", views.home, name="hello_django"),
]
次にルートURLConfでblogのURLConfを参照します。include関数を使用すると他のURLConfを参照することができます。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path("admin/", admin.site.urls),
path("blog/", include("blog.urls")),
]
URLConf、View、テンプレートを記述したので、該当URL(http://127.0.0.1:8080/blog/)にアクセスすると、Hello Djangoが表示されることを確認することが出来ました。

まとめ
チュートリアルとしてDjangoを用いて「Hello Django」を表示させる方法を説明しました。次回はDjangoのマイグレーションについて説明したいと思います。
参考文献