はじめてのDjango~ログイン機能~

こんにちは、グローバルウェイの大坪です。
今回はDjangoを使用したログイン機能の実装方法をご紹介します。Djangoはフルスタックのフレームワークであるため、標準で用意された機能を用いると簡単に実装を行うことが出来ます。ソースコードは過去のブログのもの継続して使用しています。
第1回:はじめてのDjango~フレームワークとしての基本を知ろう~
第2回:はじめてのDjango~「DjangoでのDB操作」マイグレーション編
第3回:はじめてのDjango~「DjangoでのDB操作」ORMでのCRUD操作編
第4回:はじめてのDjango~クラスベースビューを使ってみる~
第5回:はじめてのDjango~クラスベースビューを使ってみる②~
この記事は以下の方を対象としています。
★5 Django の開発経験が 3 年以上。
★4 Django の開発経験が 1 年以上。
★3 WEB サイト開発経験あり。これから Django を学習します。
★2 Python 初級者。簡単なプログラムコードが書けます。
★1 プログラミング未経験。
ログイン機能
URLの設定、ビューの作成、テンプレートの作成の順に説明します。まずはURLを設定します。
【urls.py】
from django.urls import path
from blog.views import BlogListView, BlogDetailView, BlogCreateView, BlogUpdateView, \
BlogDeleteView, BlogLoginView
urlpatterns = [
path("list/", BlogListView.as_view(), name="list"),
path("<int:pk>/", BlogDetailView.as_view(), name="detail"),
path("create/", BlogCreateView.as_view(), name="create"),
path("update/<int:pk>/", BlogUpdateView.as_view(), name="update"),
path("delete/<int:pk>/", BlogDeleteView.as_view(), name="delete"),
path("login/", BlogLoginView.as_view(), name="login"),
]次にビューを作成します。Djangoで用意されているLoginViewクラスを使用すると簡単にログイン機能を実装することができます。template_nameでログイン画面に使用するテンプレートを設定、get_success_urlでログイン成功時にリダイレクトする画面を設定しています。
【view.py】
class BlogLoginView(LoginView):
template_name = 'login.html'
def get_success_url(self):
return reverse_lazy('list')最後にテンプレートを作成します。入力項目はformを使用して表示します。
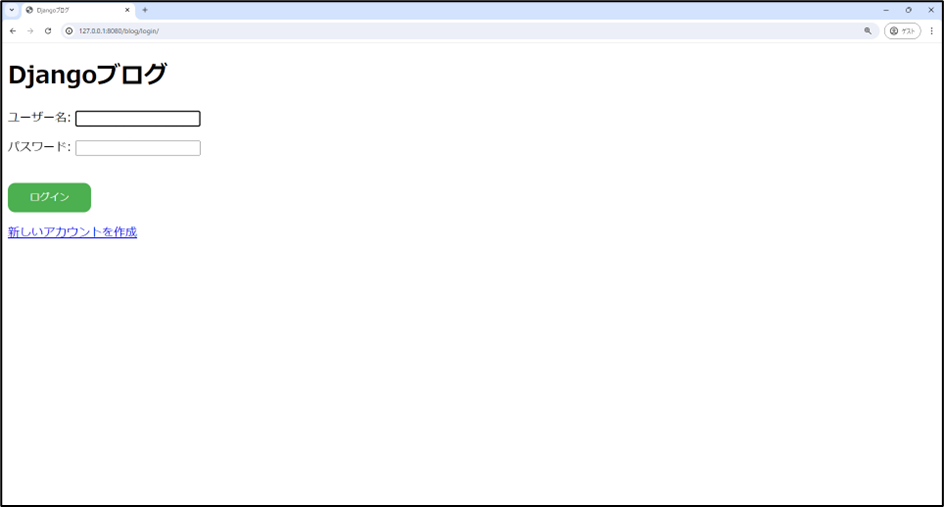
【login.html】※body以外は省略
<body>
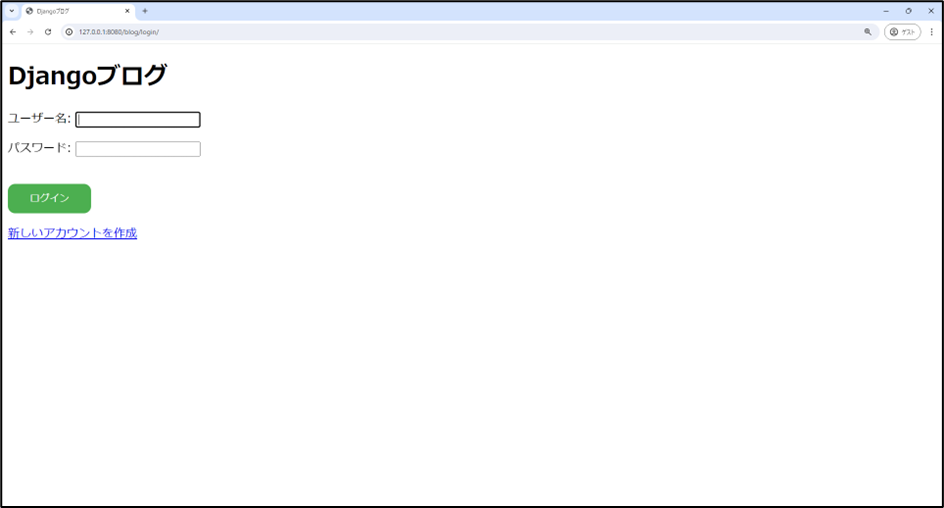
<h1>Djangoブログ</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">ログイン</button>
</form>
</body>

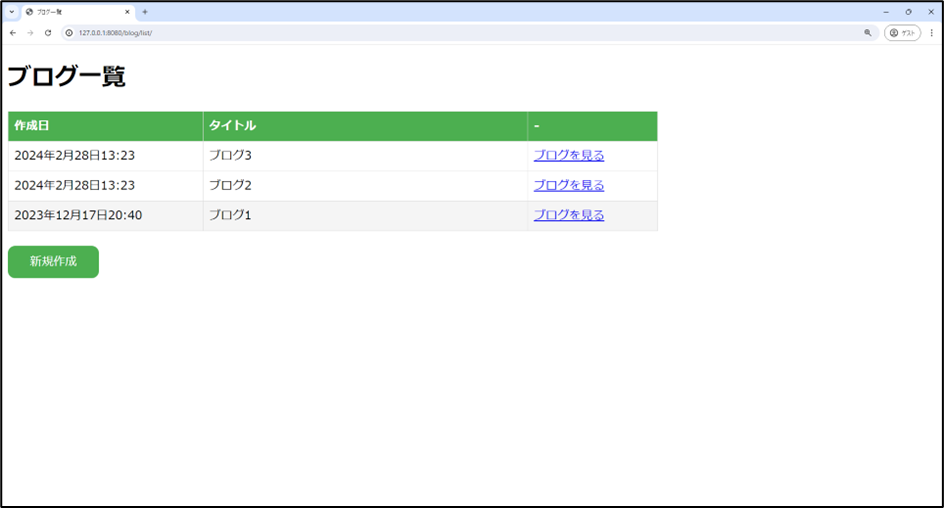
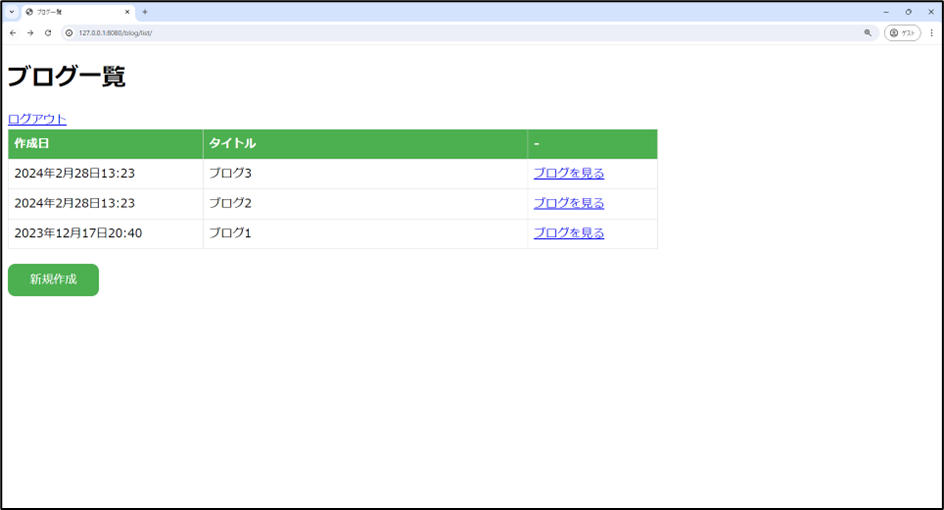
ログインすると、ビューで設定したブログ一覧画面に遷移します。
※一覧画面の実装は過去の記事で紹介しています。
第4回:はじめてのDjango~クラスベースビューを使ってみる~

ログアウト機能
ログイン機能が実装できたので、ログアウト機能も実装します。こちらもログイン機能と同様にDjangoで用意されているLogoutViewクラスを使用すると簡単に実装することができます。
まずはURLを設定します。
【urls.py】
from django.urls import path
from blog.views import BlogListView, BlogDetailView, BlogCreateView, BlogUpdateView, \
BlogDeleteView, BlogLoginView, BlogLogoutView
urlpatterns = [
path("list/", BlogListView.as_view(), name="list"),
path("<int:pk>/", BlogDetailView.as_view(), name="detail"),
path("create/", BlogCreateView.as_view(), name="create"),
path("update/<int:pk>/", BlogUpdateView.as_view(), name="update"),
path("delete/<int:pk>/", BlogDeleteView.as_view(), name="delete"),
path("login/", BlogLoginView.as_view(), name="login"),
path("logout/", BlogLogoutView.as_view(), name="logout"),
]
次にビューを作成します。ログアウト機能は画面不要なので、get_success_urlの記述のみ行います。
【view.py】
class BlogLogoutView(LogoutView):
def get_success_url(self):
return reverse_lazy('login')
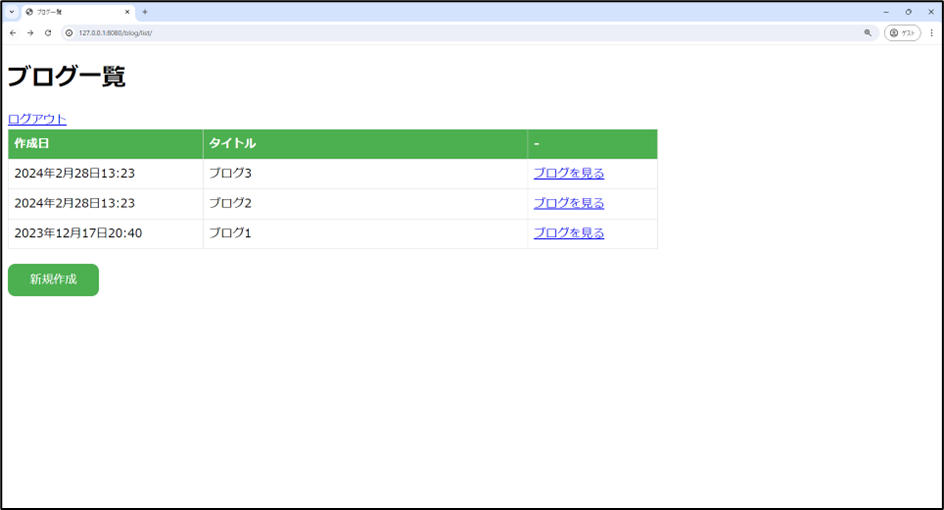
最後に一覧画面のテンプレートにログアウトのリンクを配置します。
【blog_list.html】※body以外は省略
<body>
<h1>ブログ一覧</h1>
<a href="{% url 'logout' %}">ログアウト</a>
<table>
<thead>
<tr>
<th class="th1">作成日</th>
<th class="th2">タイトル</th>
<th class="th3">-</th>
</tr>
</thead>
<tbody>
{% for object in object_list %}
<tr>
<td>{{ object.created_at }}</td>
<td>{{ object.title }}</td>
<td><a href="{% url 'detail' pk=object.pk %}">ブログを見る</a></td>
</tr>
{% endfor %}
</tbody>
</table>
<a class="create_button" href="{% url 'create'%}">新規作成</a>
</body>
http://127.0.0.1:8080/blog/list/にアクセスしてログアウトを行うと、ログイン画面に遷移することが確認できます。


アクセス制御
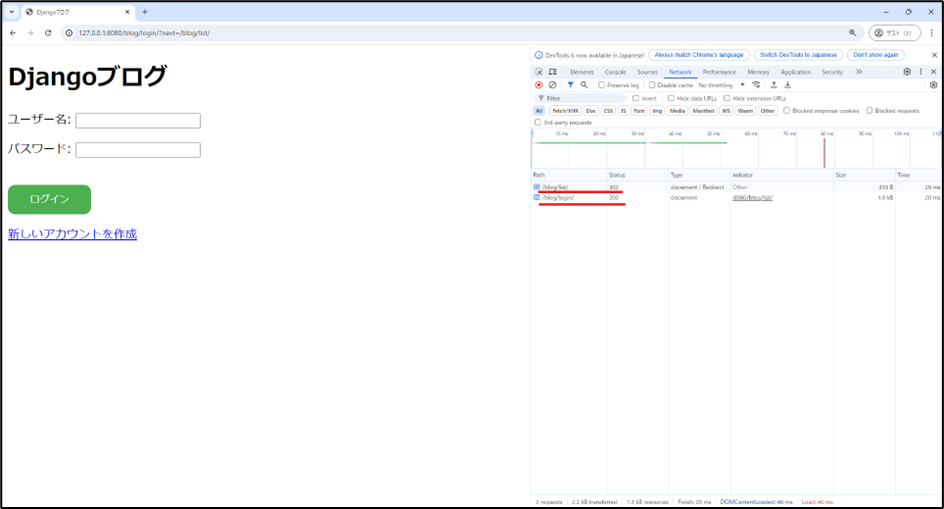
特定のページにログインが必要な場合、LoginRequiredMixinを使用することでアクセス制御を行うことができます。このミックスインを使用することで、ログインしていないユーザーが特定のページにアクセスしようとした場合に、自動的にログインページにリダイレクトされます。ここではブログ一覧画面のアクセス制御を行います。LoginRequiredMixinは継承させることで適用でき、login_urlでログインしていなかった場合のリダイレクト先を指定しています。
【view.py】※他のクラスは省略
class BlogListView(LoginRequiredMixin, ListView):
model = Blog
template_name = "blog_list.html"
login_url = reverse_lazy('login')
def get_queryset(self):
return self.model.objects.all().order_by("-created_at")ログインしていない状態でブログ一覧画面に遷移しようとした場合、ログイン画面にリダイレクトされることが確認できます。

まとめ
Djangoでのログイン機能、ログアウト機能をクラスベースビューで実装することができました。また、LoginRequiredMixinを使用してアクセス制御を行い、ログインしていないユーザーのアクセスを制限する方法も説明しました。